Every Project Matters
From Concepts to Products
Here’s a growing collection of solutions I’ve designed, built, and shipped with care — powered by modern web tech and creative intent.

Meta API Integration
A full-featured advertising platform built with Next.js that integrates the Meta Marketing API to manage multiple ad accounts across various countries. The system supports creation and automation of ad accounts, ad sets, and ads — allowing businesses to run and optimize campaigns at scale. Users can connect their Facebook accounts, schedule ads, and monitor performance via a unified dashboard. An AI assistant (powered by OpenAI, Claude, or Google AI) analyzes data and recommends campaign strategies. All features are gated via subscription using Stripe or Lemon Squeezy.

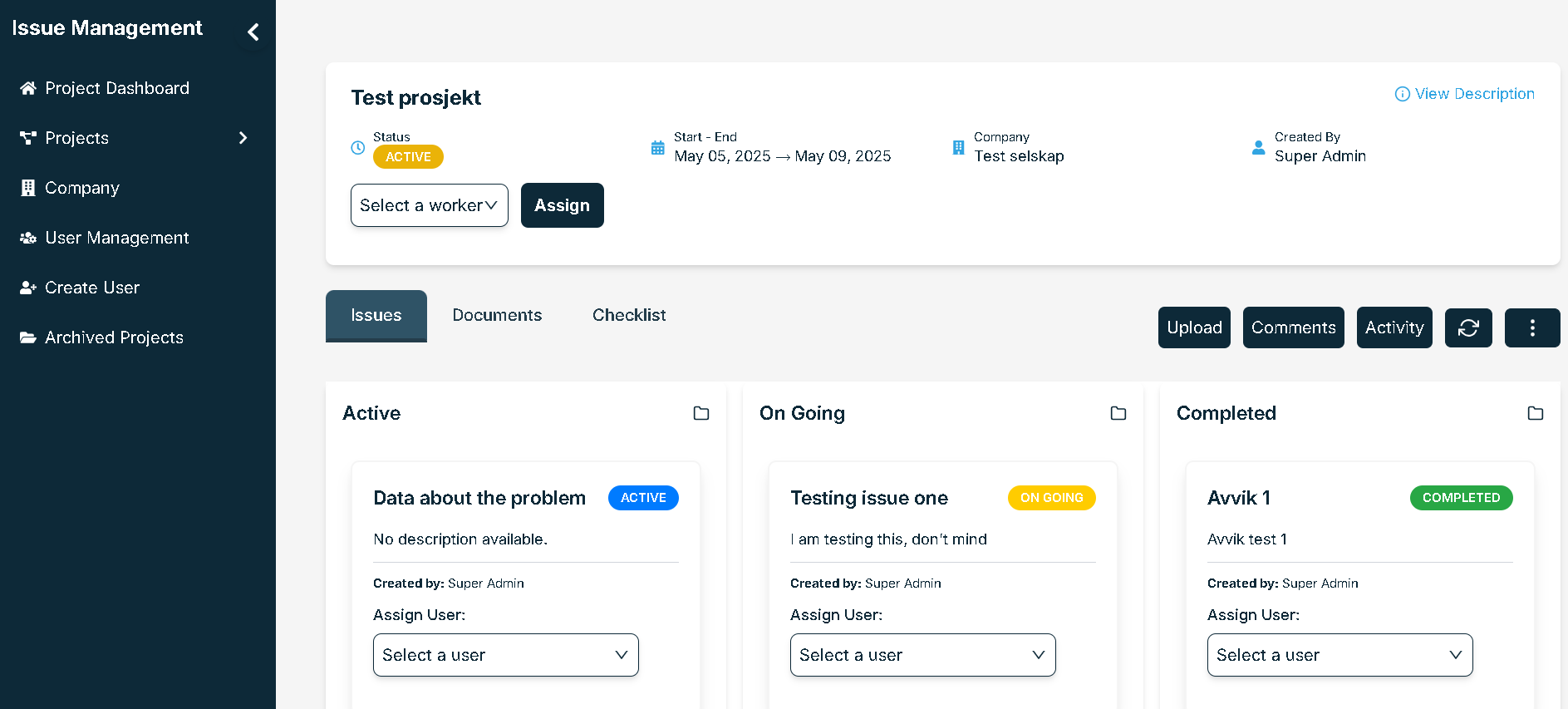
Issue Management
An advanced issue tracking and collaboration platform engineered with React, Angular, and NestJS. This system empowers users to review, annotate, and manage issues directly on PDF and CAD documents. It features real-time collaboration using WebSockets, dynamic markup tools, layered and context-sensitive sidebars, and modular user roles. The UI supports high-performance rendering for large files, a pluggable architecture for custom panels, state management with RxJS, and a tightly integrated login system with permission controls. Designed for enterprise workflows, it ensures both precision and usability in complex document environments.

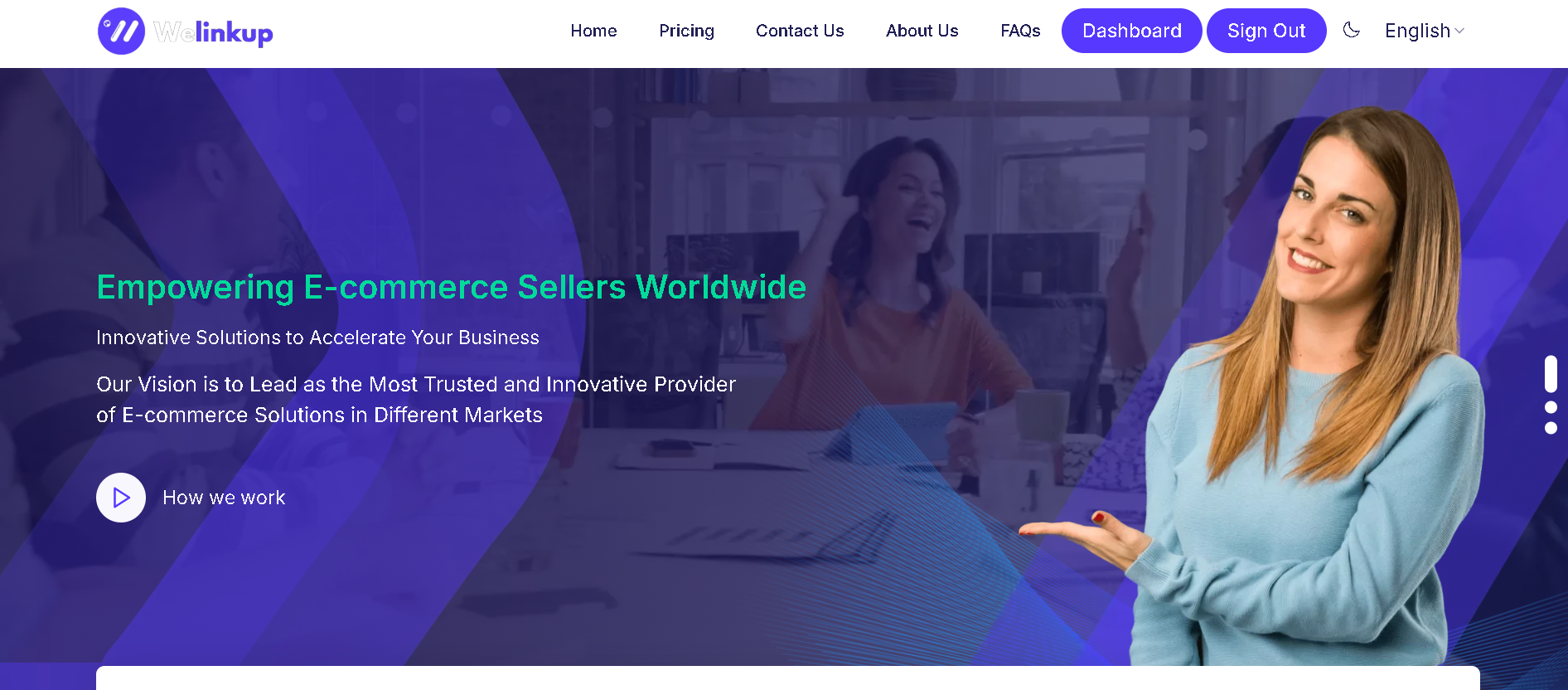
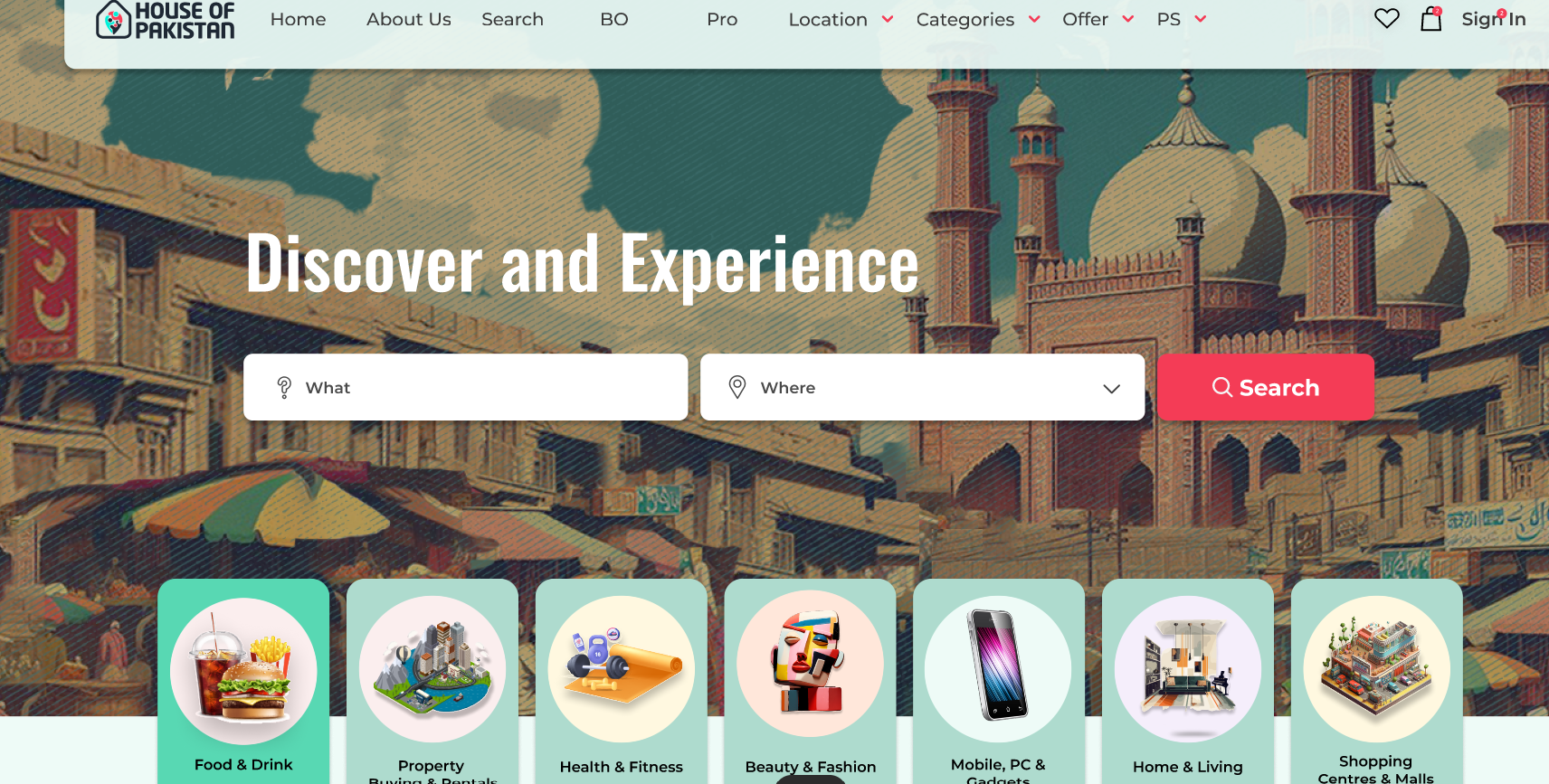
House of Pakistan
House of Pakistan is a dynamic cultural and business platform designed to celebrate Pakistan’s heritage while enabling local enterprises to thrive digitally. It blends storytelling, visual richness, and powerful business tools into one seamless experience. Key features include multilingual content, curated heritage galleries, service and product listings, custom order workflows, express store setup, user dashboards, and granular team role access. Businesses can showcase offerings, manage inventories, receive custom orders, and collaborate through role-based permissions all within a unified, interactive interface.

How many hours
A high-performance Next.js 15 application built with TypeScript and Tailwind CSS for calculating driving and flight distances between any two points. It leverages reusable arrow-function React components client-side search inputs, dynamic MapView and FlightMapView rendering, real-time loading states, error handling, and customizable waypoint support. Its modular architecture ensures easy theming and extensibility, showcasing modern best practices in Next.js development.

France Holidays
Dates-Vacances.education is a pure Node.js server-side rendered web application that lets French students, parents, and teachers instantly find upcoming school holidays by zone. Built on Express with EJS templates, it delivers zone-based filtering, interactive calendar views, and on-demand PDF schedule generation. Its modular architecture, smart caching, and mobile-first design ensure blazing performance and SEO-friendly pages, making holiday data updates and theming effortless.


